レスポンシブデザインのhtmlページをデバッグ
April 06, 2021
webはじめに
本稿は、PCでもスマホでもタブレットでも問題なく表示されるページをGoogle Chromeでデバッグする方法に関する備忘録です。
Webデザイナーの方にとっては常識なんでしょうが、にわかサイト作成者の私は、Chromeでこんなことができるなんて知りませんでした。
操作手順
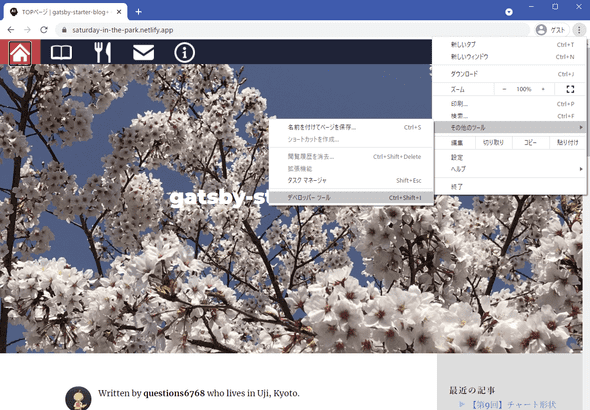
(1) Chromeのデベロッパーツールを開く
メニュー > その他ツール > デベロッパーツール
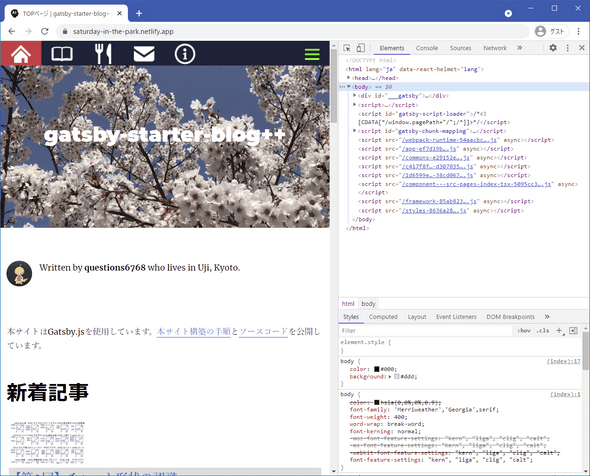
分割画面の右側がデベロッパーツール
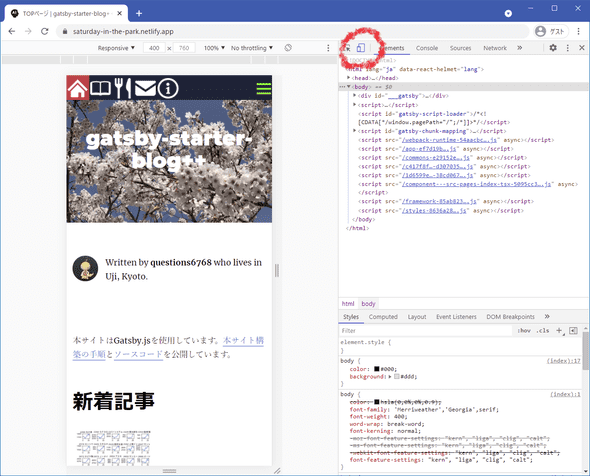
(2) 「device toolbar」を有効にする
「Toggle device toolbar」をクリック。または、Ctrl+Shift+M
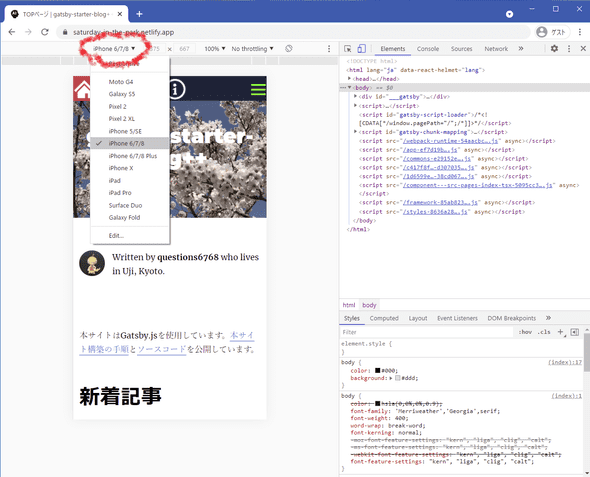
(3) Responsiveメニューからデバイス(スマホの種類)を選択
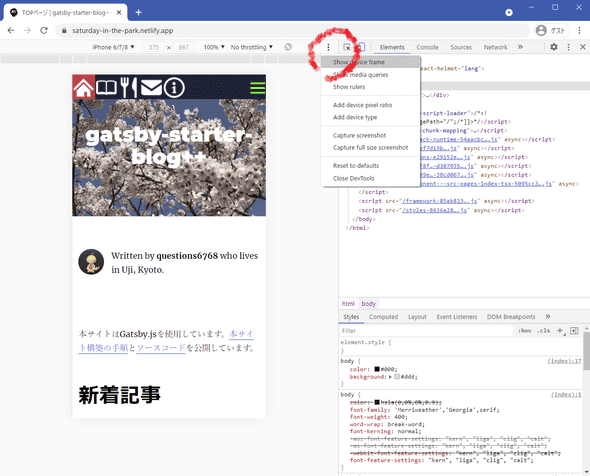
(4) デバイスフレームを有効にする
メニュー > show device frame
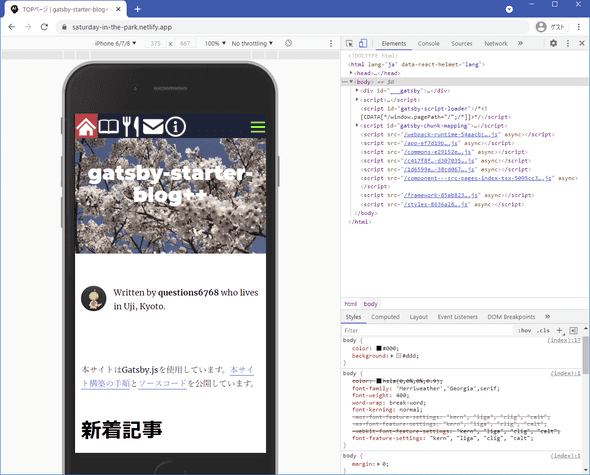
対象デバイスでの見え方をシミュレートできた。
以上