LighthouseによるWebページの採点
April 20, 2021
webはじめに
本稿は、Chromeのデベロッパーツールに組み込まれているLighthouseというツールを使用して、Webページを採点する方法の備忘録です。
操作手順
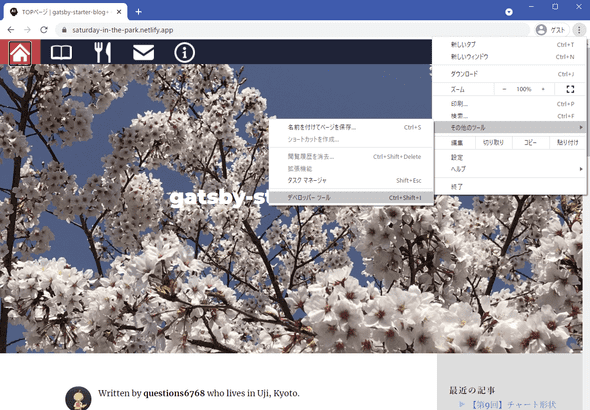
(1) Chromeのデベロッパーツールを開く
メニュー > その他ツール > デベロッパーツール
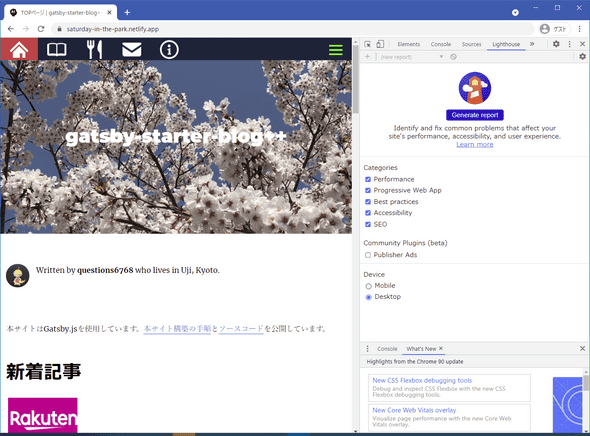
(2) 右側の分割ウィンドウのタブの「>>」をクリックし、「Lighthouse」を選択する。
(3) 「Generate Report」ボタンをクリックするとページの採点開始。
採点例
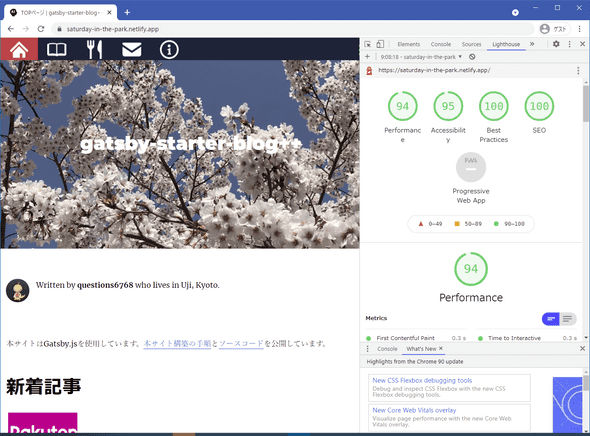
デスクトップ版の当サイトトップページの結果
SEOとBest Practicesが100点なのは、gatsbyとそのプラグインのおかげ。
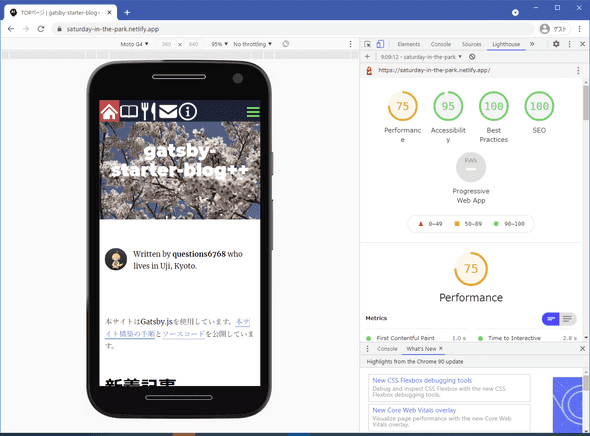
モバイル版の当サイトトップページの結果
Performanceはレンタルサーバに依存しちゃうね。gatsbyだからもっと速いと思ったけど、こんなもの。
調子に乗って、他のサイトもやってみた。
デスクトップ版google
モバイル版google
googleが100点満点という訳ではないんだね。
デスクトップ版Yahoo!
モバイル版Yahoo!
以上