サイトレシピ(8) 問い合わせフォームのページ
July 01, 2020
linux gatsbyNetlify Formsのお問い合わせフォーム作成
この方法は、以下のページを参考にしました。というか、まんまコピーです。
https://qiita.com/hiropy0123/items/2e8d14ea66b78ab64847
Netlify FormsをつかってGatsbyにお問い合わせフォームを追加するまで
app/src/pages/contuct.js
import React from "react"
import { graphql } from "gatsby"
import Layout from "../components/layout"
import SEO from "../components/seo"
const ContuctPage = ({ data, location }) => {
const siteTitle = data.site.siteMetadata.title
const PageStyles = {
marginLeft: 40,
width: 400,
}
return (
<Layout location={location} title={siteTitle}>
<div style={PageStyles}>
<SEO title="Contuct me" />
<h1>Contuct me</h1>
<h3>お問い合わせフォーム</h3>
<form
name="contact"
method="POST"
data-netlify="true"
data-netlify-honeypot="bot-field"
>
<input type="hidden" name="form-name" value="contact" />
<input type="hidden" name="bot-field" />
<div className="form-group">
<input size="40"
type="text"
className="form-control"
id="name" name="name"
placeholder="お名前"
maxlength="30"
minlength="2"
required
autocomplete="name" />
</div>
<p/>
<div className="form-group">
<input size="40"
type="email"
className="form-control"
id="email"
name="email"
placeholder="メールアドレス"
pattern="^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$"
required
autocomplete="email" />
</div>
<p/>
<div className="form-group">
<textarea cols="41"
className="form-control"
id="contact"
name="content"
rows="8"
placeholder="お問い合わせ内容"
required/>
</div>
<p/>
<div className="form-group" align="center">
<button type="submit"> 送信 </button>
</div>
</form>
</div>
</Layout>
)
}
export default ContuctPage
export const pageQuery = graphql`
query {
site {
siteMetadata {
title
}
}
}
`Google Form でお問い合わせフォーム作成
別の方法として、 Google Form を利用した問い合わせフォームを紹介します。
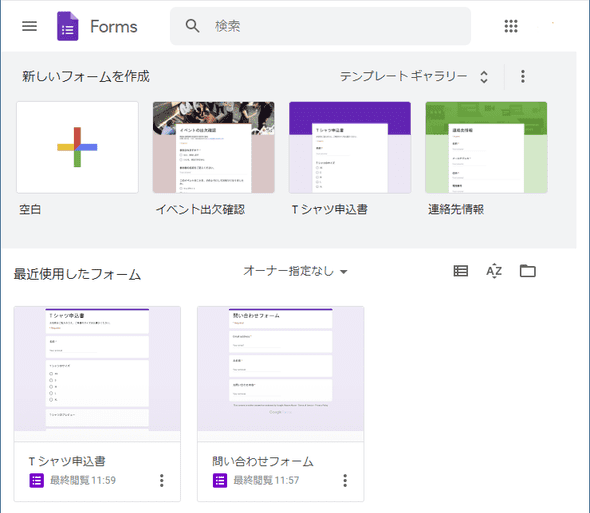
Google Formのページ(https://docs.google.com/forms/u/0/)で、「新しいフォームを作成」します。
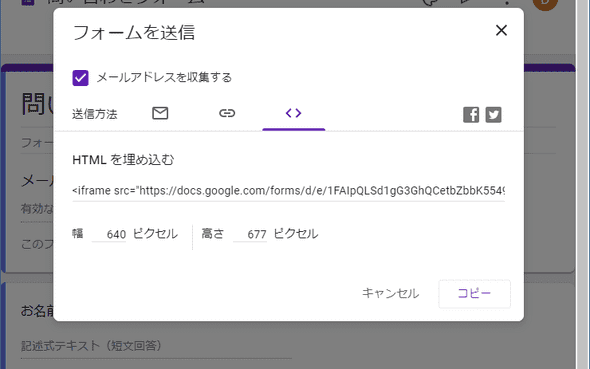
フォームを作成したら、「送信」ボタンをクリックし、送信方法として「<>」を選択します。
「HTML を埋め込む」に表示されたhtmlをコピーし、ページに貼り付ければ、お問い合わせフォームの完成です。
お問い合わせページ作成
app/src/pages/contuct.js
import React from "react"
import { graphql } from "gatsby"
import Layout from "../components/layout"
import SEO from "../components/seo"
const ContuctPage = ({ data, location }) => {
const siteTitle = data.site.siteMetadata.title
return (
<Layout location={location} title={siteTitle}>
<SEO title="Contuct me" />
<h1>Contuct me</h1>
ここにGoogle Formの「HTML を埋め込む」に表示されたhtmlを貼り付ける。
</Layout>
)
}
export default ContuctPage
export const pageQuery = graphql`
query {
site {
siteMetadata {
title
}
}
}
`このお問い合わせページは、
http://自分のサイト/contuct
でアクセスできます。