サイトレシピ(9) デプロイ
July 01, 2020
linux gatsbyGatsby.jsで作成したサイトを、 Netlify にデプロイする手順をまとめます。
サイトマップとrobots.txt作成
デプロイした環境で、検索エンジンにヒントを与えるために、gatsbyプラグインにより、 サイトマップとrobots.txtを生成するようにします。
app/package.jsonに追加
"gatsby-plugin-robots-txt": "^1.5.1",
"gatsby-plugin-sitemap": "^2.4.5",gatsby-config.js に追加
plugins: [
`gatsby-plugin-robots-txt`,
`gatsby-plugin-sitemap`,
];当方のローカルのdocker-composeで生成した開発環境ではサイトマップとrobots.txtは生成されませんでしたが、Netilifyにデプロイすると、サイトマップが生成されました。
https://saturday-in-the-park.netlify.app/sitemap.xml
GitHubでソース管理
Netlifyにデプロイするために、サイトのソースコードをGitHubに登録します。GitHubのアカウントを取り、リポジトリを作成し、ローカルの /app をpushします。
実施例として、 本サイトのソース をあげておきます。 必ずしも公開(public)リポジトリにする必要はありません。非公開で大丈夫です。
Netlifyにデプロイ
Netlify にGitHubアカウントを使って登録し、ログインします。
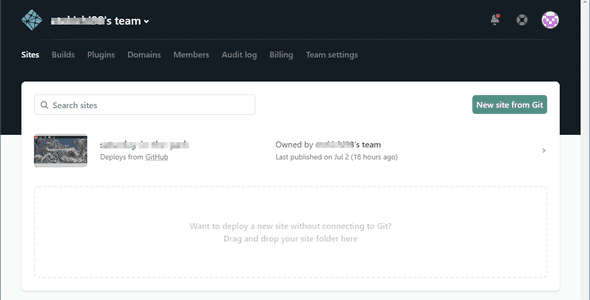
ここで、「New site from Git」をクリックし、サイトを初期作成します。 以降、ウィザードに従ってサイトの設定をしていきます。
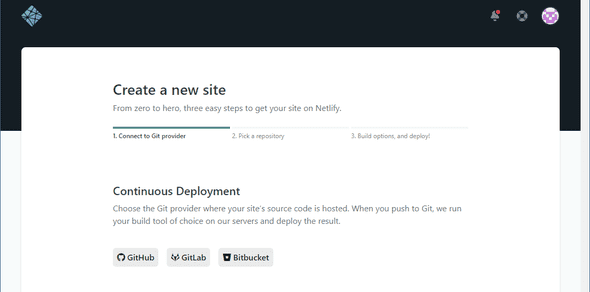
「GitHub」をクリックし、GitHubに登録したリポジトリを指定することにより、 GitHubに登録したサイトのソースがビルドされ、デプロイされるようになります。
Google Search Consoleによるサイト管理
Google Search Console により、検索件数や順位など、Googleで自分のサイトがどのように検索されているのかの統計情報を得ることができます。 Google Search Consoleへの自分のサイトの登録方法の概要を説明します。
ます、Google Search Console
https://search.google.com/search-console
にアクセスします。
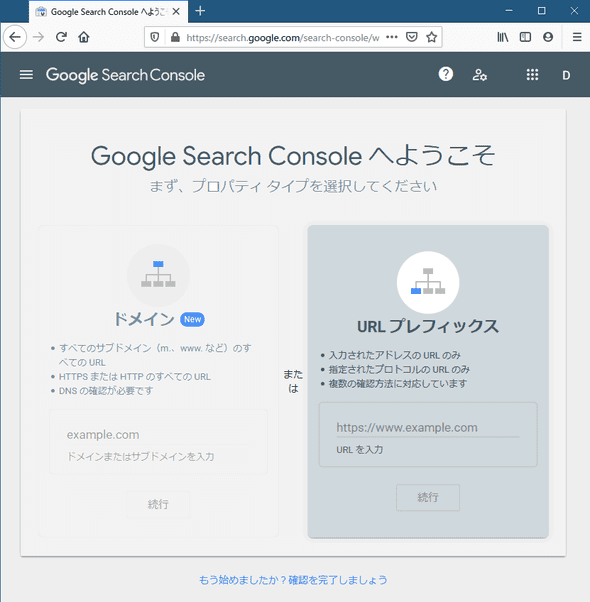
URLプレフィックスを選択し、自分のサイトのURL
このサイトの例では、https://saturday-in-the-park.netlify.app/
を入力し、「続行」ボタンをクリックします。
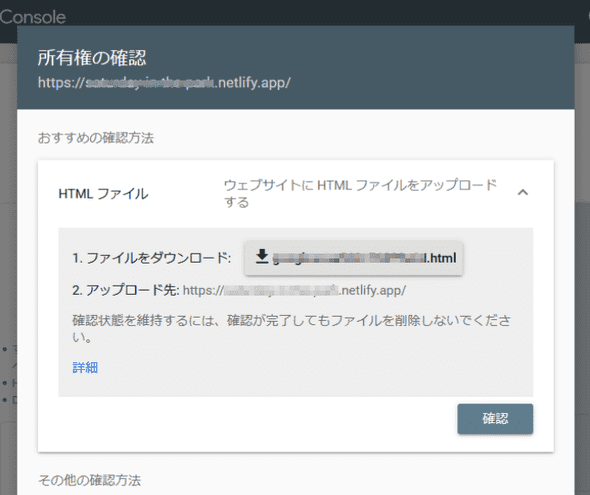
所有権の確認画面に切り替わります。
ここでは、利用者が本当に指定したサイトの管理者かどうかを確認しています。 「ファイルをダウンロード」ボタンをクリックし、確認ファイルをダウントードし、 そのファイルを自分のサイトのトップページに置きます。 確認ファイルはgooglexxxxxxxxxxx.htmlのような名前です。
Gatsbyの場合は、確認ファイルをソースの app/static の中に入れておけば、ビルドすると サイトのトップページに相当するpublicフォルダーにコピーされます。
確認ファイルをapp/staticに入れ、GitHubにコミットし、しばらくしてから「確認」ボタンをクリックします。
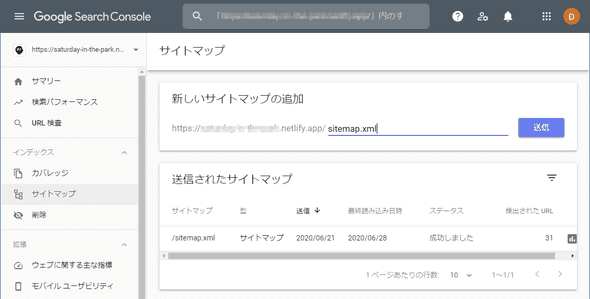
次に自分のサイトのサイトマップを登録します。サイトマップメニューをクリックし、以下の画面でサイトマップのアドレスを入力します。 gatsby-plugin-sitemapにより、sitemap.xmlという名前でサイトマップを生成するように設定したので、ここでは、その名前を入力します。
以上で自分のサイトを対象としたGoogle Search Consoleが利用可能になります。
Google Analyticsによるサイト管理
Google Analyticsを導入すると、サイトのアクセス状況を知ることができます。 gatsby-plugin-google-analytics プラグインにより、Google Analyticsを利用可能にします。
以下の手順でGoogle Analyticsを導入します。
(1) パッケージをインストールする
package.jsonにgatsby-plugin-google-analyticsを追記します。
"dependencies": {
...
"gatsby-plugin-google-analytics": "^2.3.1",(2) 設定ファイルにプラグインの記述を追加します。
trackingIdには、Google AnalyticsのトラッキングIDを指定します。
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-google-analytics`,
options: {
trackingId: "UA-xxxxxxxxx-x",
},
},
],
}(3) Netilifyに環境変数の設定をします。
Site settings > Build & deploy > Environment > Environment variables Key に GOOGLE_ANALYTICS_TRACKING_ID、 Value に実際のトラッキングID UA-xxxxxxxxx-xを入力します。