Google AdSenseによる収益化
June 08, 2021
linux gatsbyはじめに
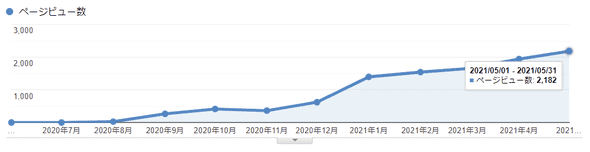
2021年5月、本サイトを開設して1年で、やっと月間2000PV達成しました。今後も月間2000PVを維持できる自信は全くありませんが、かねてより月間2000PVを超えたら収益化を検討することに決めてましたので、早速挑戦してみました。
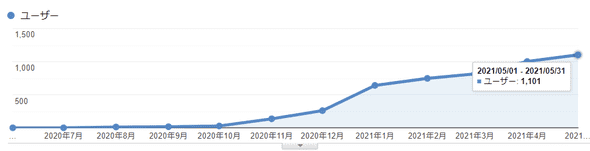
月間ユーザ数は、1100人程度。
ブログ広告のクリック率は0.1%程度といわれているので、月間2000PVだと月間2クリックにしかならず、収益は期待できないと思いますが…現代の錬金術の仕組みを理解しておくのもいいかなと。
Google AdSense
自分のサイトに広告を掲載するには、Google AdSenseに申し込み、サイトの審査を受け、審査に通ったのち、自サイトのページに広告を貼り付けます。あとはgoogleが勝手に実績を集計し、報酬が一定金額以上になれば、指定した口座に振り込まれるという流れです。
まずは、Google AdSenseに申し込みます。
https://www.google.com/adsense/login/ja/
「ご利用開始」をクリックし、サイトのurlとメールアドレスを入れるだけ。今後お金を受け取るかもしれない契約をかわす割には、やけに敷居が低い。
この先はスクショ取っていないのでうろ覚えなんだけど、サイトの審査請求をクリックすると、翌日には「おめでとう! お客様のサイトで、AdSense 広告を表示して収益化を始める準備ができました。 」という文面のメイルが届き、あとはサイトのページに広告を埋め込むと、広告収入がザクザク入る?状態になりました。
Gatsby.jsでの実装
htmlページに広告を挿入するには、サイトの <head></head> タグの間に 以下のコードを貼り付けるだけでよいとのこと。
<script
data-ad-client="ca-pub-1111111111111111"
async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>data-ad-clientが自サイトに割り当てられたpublisher Id。
これだけで、ページ中の最適な場所に自動的に広告が表示されるようです。例えば、関連記事のリンクリスト一覧に、似たような見た目で広告のリンクが挿入されたりして、かなり賢い。
当サイトは、サイトの記述にGatsby.jsを利用しているので、htmlページを直接書かずに、プラグイン gatsby-plugin-google-adsense に任せます。プラグインを使用するために、gatsby-config.jsに以下の記述を追加。
plugins: [
{
resolve: `gatsby-plugin-google-adsense`,
options: {
publisherId: `ca-pub-1111111111111111`
},
},
...あとは、Google AdSenseサイトから自サイト用のads.txtをダウンロードし、staticフォルダーに置きます。
google.com, pub-1111111111111111, DIRECT, nnnnnnnnnnnnnnnnここまでやって、サイトの審査請求。
サイトの審査が通ったら、ページに広告を貼り付けていきます。
指定した位置に挿入するには、Google AdSenseサイトで、
広告 >> 広告ユニットごと >> 推薦
をクリックし、「作成」をクリックして広告ユニットを作成します。以下のhtmlが表示されるので、これを自分のページにコピペすると、その位置に広告が表示されます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1111111111111111"
data-ad-slot="2222222222"
data-ad-format="auto"
data-full-width-responsive="true"/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Gatsby.jsでは、広告コンポーネントを作成しておき、それを挿入すると便利です。
以下のコードは
https://qiita.com/bob_yama/items/2b24fca112587a1bf8e8
を参考にしました。
import React, { useEffect, useState } from 'react';
const AdSense = ({ format = "auto" }) => {
const [state, setState] = useState({ showAds: false })
useEffect(() => {
if (state.showAds) {
window.adsbygoogle = window.adsbygoogle || []
window.adsbygoogle.push({})
}
if (window) {
if ( window.innerWidth > 1000 ) {
setState({ showAds: true })
}
}
}, [state.showAds])
if (!state.showAds) return null
return (
<div>
<ins
className="adsbygoogle"
style={{ "display": "block" , textAlign: "center" }}
data-ad-client="ca-pub-1111111111111111"
data-ad-slot="2222222222"
data-ad-format={format}
data-full-width-responsive="true"
/>
</div>
);
}
export default AdSenseあとはページ中のAdSenseを挿入した位置に広告が表示されます。
<AdSense/>収益実績
クリック報酬は1クリック当たり数十円~数百円といったところですが、当サイトは月間2000PV程度なので、クリック率0.1%とすれば、月間数百円がいいとこでしょう。
実は、広告実装のデバッグ中、何度か動作確認のために、広告をオウンクリックしてしまいました。調べてみるとこれはポリシー違反行為であり、AdSenseアカウント1か月停止のペナルティがあるようです。当サイトでは未だペナルティは来ていませんが、1か月間の使用停止になることは覚悟しています。
広告をクリックして確認するためのデバッグモードのような機能はほしいところですね。
AdSenseには、クリック報酬以外にインプレッション報酬というものがあるようで、こちらはクリックされなくても広告が表示されるだけで一定の広告収入があります。とはいっても微々たる額で、月間2000PVの当サイトでは1日当たり1円~2円です。
そういえば、スマホアプリに「楽天ポイントClub」というのがありますよね。
アプリを毎日起動すると1ポイント、広告を3回見ると1ポイントで毎日楽天ポイントが2ポイントもらえる乞食アプリです。
AdSenseの収入も毎日2円。筆者にとってのAdSenseは、「楽天ポイントClub」並みの乞食アプリということなんでしょう。